how to create a quick view in shopify

Here we will take a look at how to create, update and delete your Shopify metafields. As well as we will have a small insight on how to display your metafields in your storefront. We will take a look at the metafields for Products, but you can also manage Shopify metafields with the Matrixify for:
- Products
- Smart Collections
- Custom Collections
- Customers
- Draft Orders
- Orders
- Pages
- Blog posts
- Shop
Creating Metafields
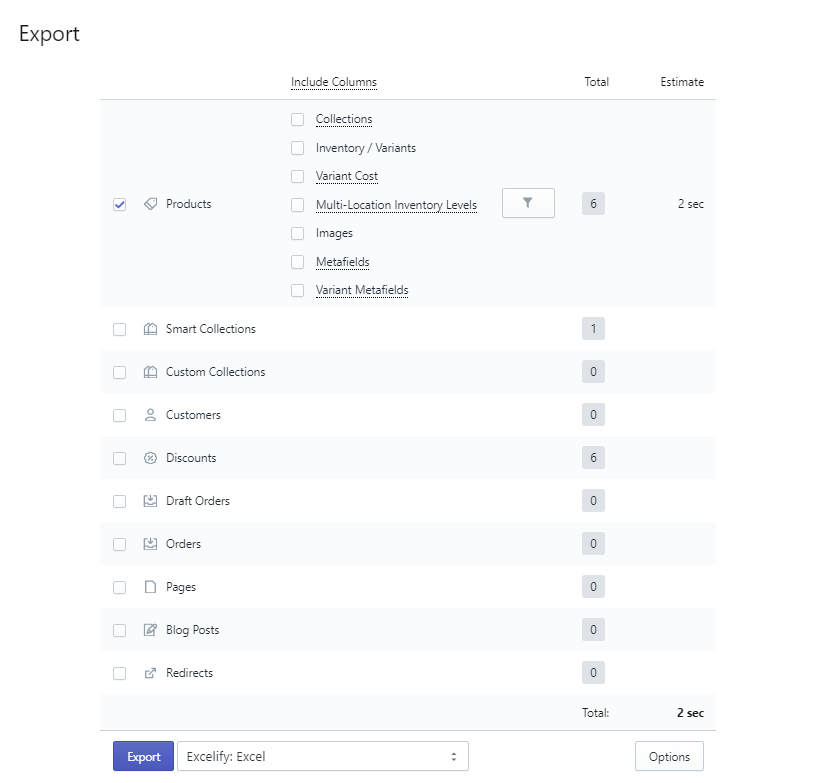
1. Export your Products

2. Delete unnecessary columns
To create and manage our Metafields we will only need basic columns from exported file to identify the Product, so from exported file delete all columns except:
- ID
- Handle

3. How to construct Metafield column.
Metafields are constructed by principle –Metafield: Namespace.Key [Metafield type], so let's break it down:
- Metafield: – This part allows our app to understand that this column will contain Metafield.
- Namespace – This is a category or, how I like to say, a folder that contains your Metafields, so you can group different Metafields into these imaginary "folders".
- Key – The name of Metafield.
- Metafield Type – There are multiple types of Metafields in Shopify – integer, string and json_string. Today we will be looking at string Metafields as they are the most popular.
4. Create your own Metafield column.
We will assume that we wish to display some custom product specification on our storefront so our Metafield column name will be 'Metafield: specs.material [string].

5. Fill your Metafield column with values that you wish to be displayed.

6. Save & Import.
7. Check your new Metafields.
Sadly we cannot really see Metafields anywhere in Shopify so at the moment we can export our Products with Metafields to see in the exported file if they have stored correctly.

Updating Metafields
1. Export your Products with Metafields.
To update the existing Metafield, we would first need to export them from Shopify.
Exporting all Metafields
With Matrixify, you can export all Metafields which is a simpler option.
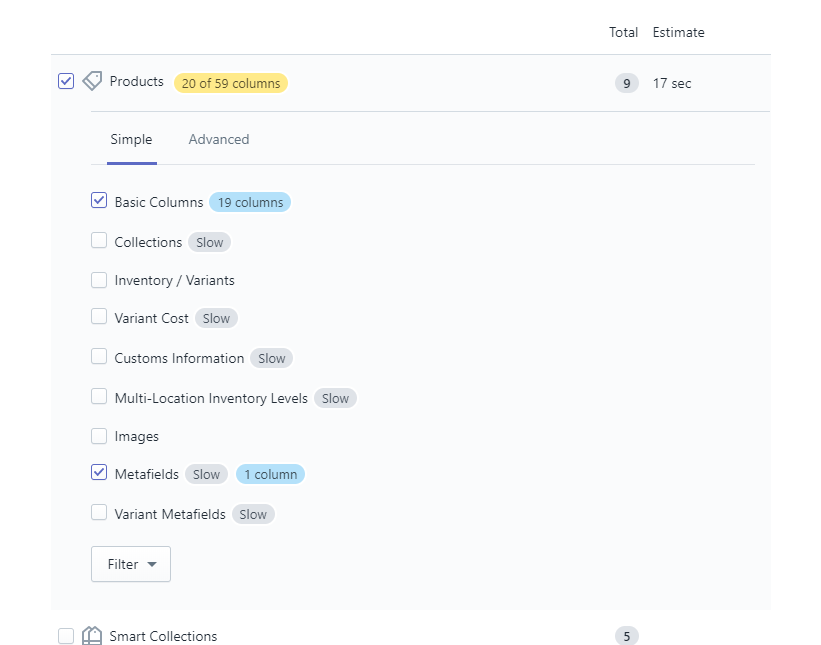
Simply create new export and select to export Basic Columns and Metafields

Exporting specific Metafields
When having a lot of Metafields in the store then exporting all of them might result in a big file.
If you know what Metafields you wish to export, then you can select to export Basic Columns and Metafields, and open the "Advanced" tab.

Here you can click on the pencil icon to specify what Namespace and/or Key Metafields you wish to export.

2. Delete unnecessary columns.
To update metafields we will only need Product identification columns and Metafield columns, so delete all columns except:
- Id
- Handle
- Metafield: … (all your metafields columns)
3. Edit values for the Metafields you wish to update.
4. Save & Import your updated file.
5. Check your updated Metafields.
To see updated Metafields you can export your Products with Metafields just as in the #8 step.
Deleting Metafields
1. Export your Products with the Metafields.
2. Delete unnecessary columns.
To delete metafields we will only need Product identification columns and Metafield columns you wish to delete, so delete all columns except:
- Id
- Handle
- Metafield: … (Metafield columns you wish to delete)
3. Delete values from Metafield column.
To delete a metafield we do need to just delete all values within its column and import this metafield empty.
4. Save & Import.
The app deleted now metafields for those products that had empty value for those metafields.
Displaying metafields
Metafields are custom fields that you can use in various places, for example, if you need to store some custom information that you will use in your exported reports, but one of main metafield usage is to display this custom stored information in your store, so we will now take a quick look on how to achieve this.
If you haven't yet created your Metafields, please follow the first part of the tutorial to create your Metafields.
Option 1: Configure your Theme to Show Metafields
In certain cases – you just need to configure your Shopify Theme to display Metafields on pages you need. For example, a good Theme we know that supports displaying Metafields easily is BoosTheme.
Option 2: Edit Theme code yourself
If, however, your Theme doesn't have that kind of feature to easily display Metafields, you can edit Theme code yourself, like this:
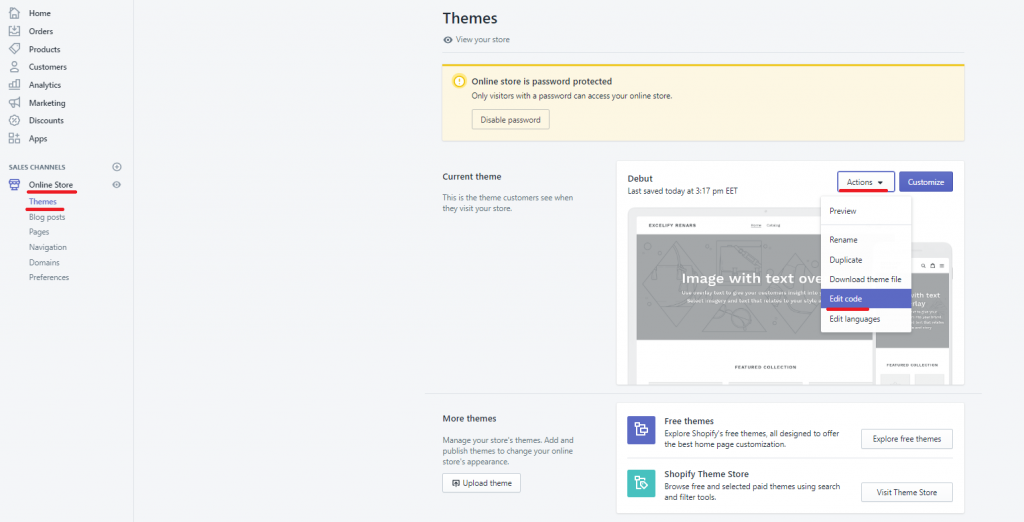
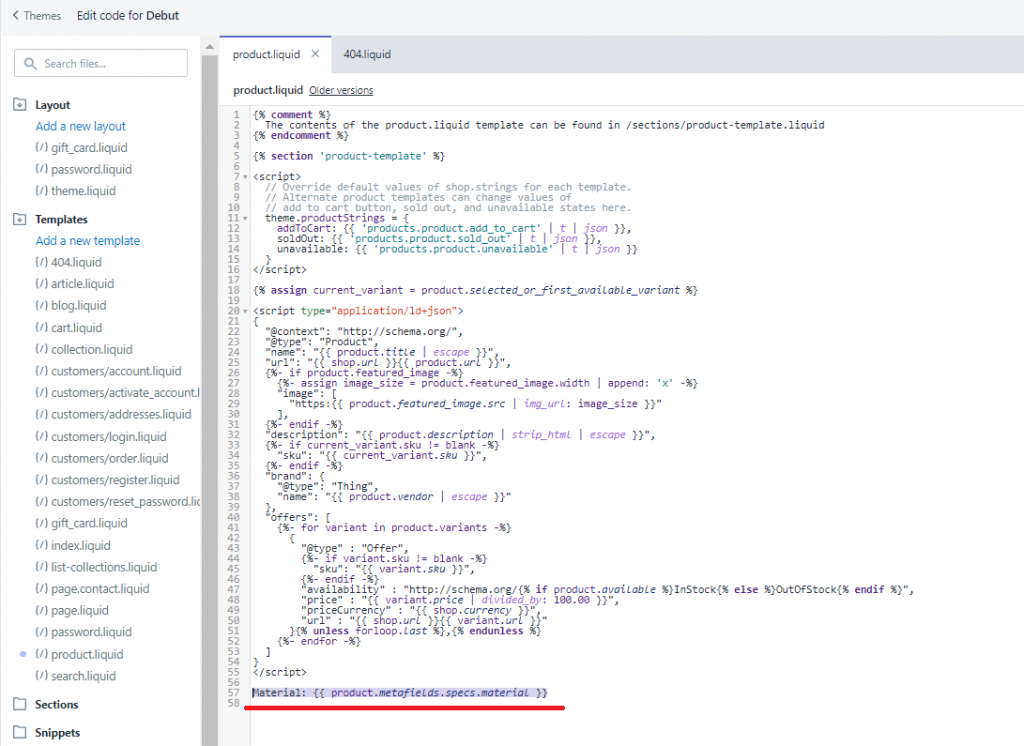
1. Go to your Themes code in your Shopify Admin.
You can locate your themes code going in your Shopify Admin -> Online Store -> Themes -> Actions -> Edit Code

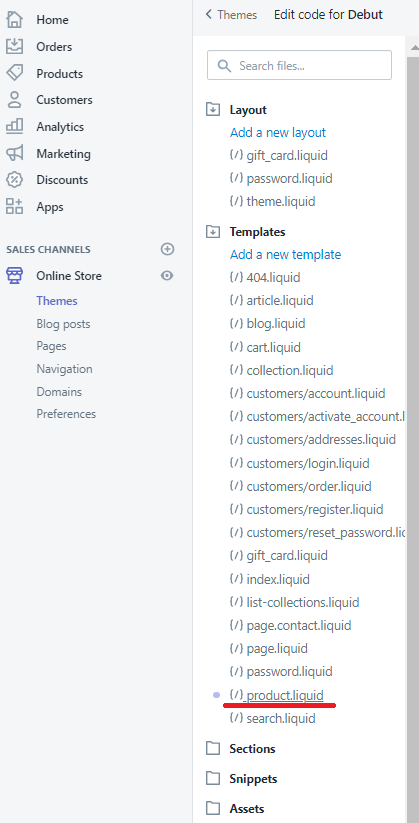
2. Locate product.liquid
"product.liquid" file contains the code for the page that displays your products.

3. Add code to display your Metafield
Now we will add just one line of code to display this new Metafields we created in the 'Create Metafield' section.
Material: {{ product.metafields.specs.material }} If you have stored your Metafield as Variant Metafield then the code you need to add will be different.
Material: {{ current_variant.metafields.specs.material}} 
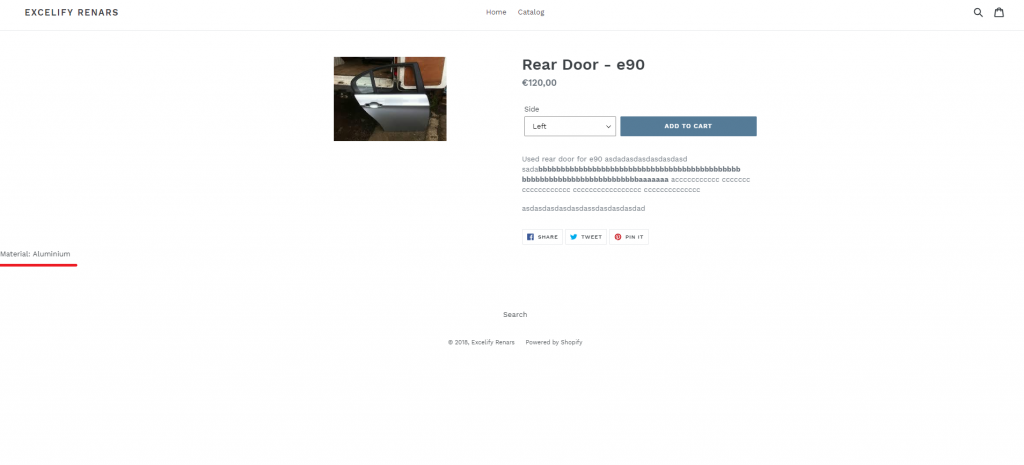
4. Save and go check any product in your store.

Good to know!
- More detailed information about displaying metafields you can find in Shopify tutorial about Metafield object.
- Products that have specific Metafield value empty in export does not have this Metafield at all.
- More detailed information about metafield columns you can find in metafields documentation.
how to create a quick view in shopify
Source: https://matrixify.app/tutorials/how-to-manage-shopify-metafields/
Posted by: gouldsump1974.blogspot.com

0 Response to "how to create a quick view in shopify"
Post a Comment