How To Render Another Page In Ng-template
ng-template is an Angular element used to render HTML templates.
Nosotros useng-template with angular *ngIf directive to display else template.
So what exactly this ng-template will do?
Whether information technology really renders HTML template, we volition come across with an example.
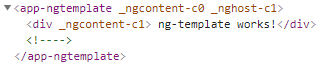
<div> ng-template works!</div> <ng-template>Within ng-template tag</ng-template> If you encounter the output it volition brandish merely ng-template works which is in div element.And have a look at the generated HTML source lawmaking.

ng-template instance
You can meet an empty comment section in place of ng-template tag. Lets go through deep into ng-template to understand this behaviour.
What is ng-template in Angular
-
ng-templateis a virtual element and its contents are displayed only when needed (based on weather). -
ng-templateshould be used forth with structural directives like [ngIf],[ngFor],[NgSwitch] or custom structural directives.That is why in the above instance the contents ofng-templateare not displayed. -
ng-templatenever meant to exist used similar other HTML elements. It's an internal implementation of Angular'due south structural directives. - When you utilize a structural directive in Athwart nosotros will add a prefix asterisk(*) earlier the directive proper noun. This asterisk is brusque hand notation for
ng-template. - Whenever Angular meet with the asterisk(*) symbol, we are informing Angular saying that it is a structural directive and Angular volition catechumen directive attribute to
ng-templateelement. -
ng-templateis not exactly a truthful spider web element. When we compile our code, nosotros will not come across ang-templatetag in HTML DOM. - Angular will evaluate the
ng-templateelement to convert it into a comment department in HTML DOM.
We will go through the different structural directives like *ngIf,*ngFor and [NgSwitch] to understand this further.
Using ng-template with *ngIf example
Take an examle of *ngIf directive in Angular
<div *ngIf="display" form="ng-template-example"> ng-template instance </div> <ng-template [ngIf]="display"> <div class="ng-template-example">ng-template example</div> </ng-template> - The directive being converted to data fellow member of
ng-template - The inline template element along with the attributes (class etc), moved within the
ng-templatechemical element
So nosotros accept only then template which is an inline template and there is no else template.Now will dig into the source code of NgIf Class to understand how ng-template chemical element volition work.

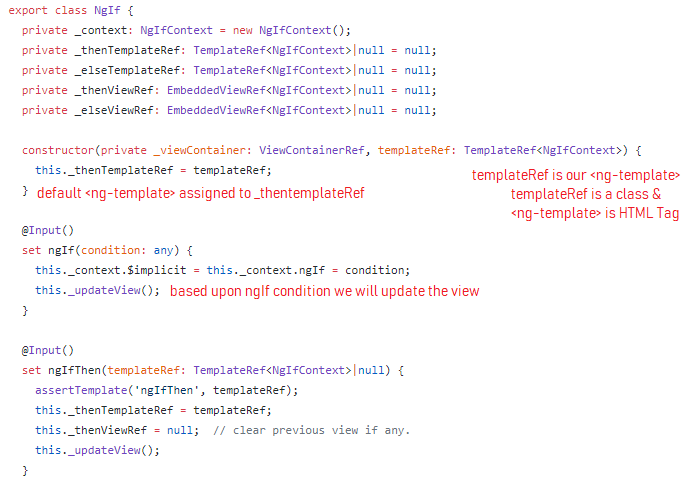
NgIf Source Code and ng-template
Whatever structural directive in Angular volition have two backdrop
- TemplateRef
- ViewContainerRef
A structural directive creates the view from ng-template and inserts it in view container adjacent to directive host chemical element.
That ways structural directive admission the contents of ng-template through TemplateRef and updates the ViewContainerRef
TemplateRef is the class name and ng-template is the corresponding HTML tag
And if you lot meet the higher up source code of NgIf class It has four properties
- _thenTemplateRef :
ng-templatereference of and so - _elseTemplateRef :
ng-templatereference of else - _thenViewRef : embedded view ref of and so
- _elseViewRef : embedded view ref of else
If you see the constructor information technology has two parameters private _viewContainer: ViewContainerRef and _templateRef: TemplateRef<NgIfContext>
Constructor will access the ng-template via templateRef parameter and assign it to thenTemplateRef. inline template volition be the default then template in ngIf directive.
And in the to a higher place example we are not passing whatever else or and then templates and the only input we are giving is [ngIf]
Based upon the condition nosotros are updating the view. See the source lawmaking of updateView() method of NgIf class.

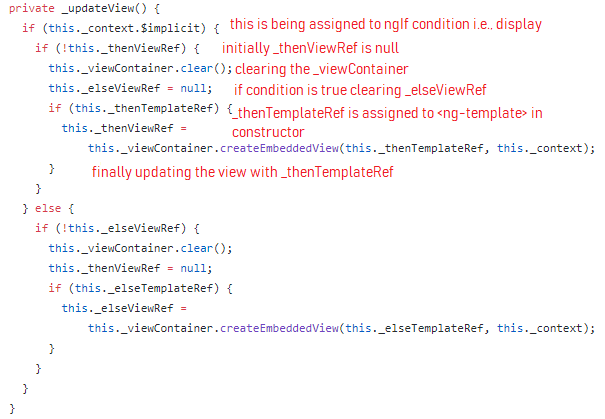
NgIf Update View and ng-template
In the update view method Angular volition assignthenViewRef to the embedded view created from thenTemplateRef i.e, view from ng-template
So if the status display is true web folio displayes I am Visible.

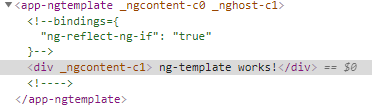
ngIf comment section
And If you run across the generated HTML ng-template being converted to a comment section which gives the information about the evaluated condition.
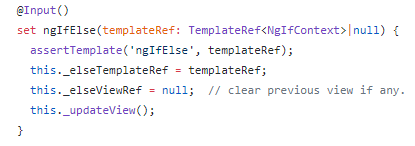
If we laissez passer else template via [ngIfElse] information technology is being assigned to elseTemplateRef
If the condition is false inupdateView() method Athwart will assign elseViewRef to the embedded view created fromelseTemplateRef

ngIfElse ng-template
And we can dynamically change else or then templates runtime by updating [ngIfElse] and [ngIfThen] template references
Using ng-template with *ngFor example
You lot might be thinking that why we need to utilize asterisk(*) notation when we tin employ ng-template element directly. Yes we tin use ng-template instead of short hand note.
*ngIf is a simple directive without much complexity. This asterisk notation or microsyntax (in Angular terms) is very useful incase complex structural directives like *ngFor. Take a look at the below instance
<div *ngFor="permit task of tasks; allow i=index; let even=fifty-fifty; trackBy: trackById"> ({{i}}) {{task.proper noun}} </div> <ng-template ngFor permit-task [ngForOf]="tasks" let-i="alphabetize" let-even="even" [ngForTrackBy]="trackById"> <div>({{i}}) {{chore.proper name}}</div> </ng-template> With the asterisk notation or Angular microsyntax nosotros can give instructions to the directive in simple string format. And Angular microsyntax parser catechumen that cord into the attributes of ng-template as shown in a higher place
I dont want to get into the implementation details of *ngFor. All we need to empathize is asterisk (*) notation like shooting fish in a barrel to write and understand.
Until unless yous have practiced reason, prefer asterisk(*) note instead of ng-template
Using ng-template with NgSwitch example
NgSwitch is non a unmarried directive information technology is actually used along with other directives *ngSwitchCase and *ngSwitchDefault
Take a look at the below ngSwitch example
<div [ngSwitch]="Course"> <p *ngSwitchCase="'Angular'">Angular Form</p> <p *ngSwitchCase="'TypeScript'">TypeScript Grade</p> <p *ngSwitchCase="'JavaScript'">JavaScript Course</p> <p *ngSwitchDefault>HTML Form</p> </div> <div [ngSwitch]="Course"> <ng-template *ngSwitchCase="'Angular'"> <p>Athwart Course</p> </ng-template> <ng-template [ngSwitchCase]="'TypeScript'"> <p>TypeScript Grade</p> </ng-template> <ng-template [ngSwitchCase]="'JavaScript'"> <p>JavaScript Course</p> </ng-template> <ng-template [ngSwitchDefault]> <p>HTML Course</p> </ng-template> </div> If you lot see the above code I take non used asterisk before ngSwitch why because, NgSwitch is not a structural directive. It is an aspect directive.
NgSwitch controls the behavior of the other ii switch directivesngSwitchCase and ngSwitchDefault.
BothngSwitchCase,ngSwitchDefault are structural directives that is why i have used asterisk earlier them. And those volition exist converted to ng-template elements
Summary
I promise you understand what isng-template in Angular and why it is useful. And if you lot are writing yous own structural directives you should accept clear idea nearly ng-template>
In my side by side article I will explain how to write a custom structural directive with the assist of ng-template
How To Render Another Page In Ng-template,
Source: https://www.angularjswiki.com/angular/what-is-ng-template-in-angular/
Posted by: gouldsump1974.blogspot.com


0 Response to "How To Render Another Page In Ng-template"
Post a Comment