How To Center Youtube Video In Hml
This might seem like a very small matter, but it comes up quite often with people depending on how your WordPress site is gear up and what theme you're using. And that is how to center YouTube embed on your post. I'k personally a large fan of centered images, and so to have a YouTube video embedded and left-aligned looks off.

Follow the quick steps below on how to center your YouTube videos, both iframes and embeds
- How to center YouTube iframe
- How to center YouTube embed
How to eye YouTube iframe
By default, in WordPress, when y'all paste the URL of a YouTube video, it should exist centered as information technology uses the default WordPress embeds feature. But this isn't ever the instance. Some WordPress owners too have embeds disabled for performance reasons. Sometimes using the iframe code from YouTube can requite y'all more control.
Footstep one
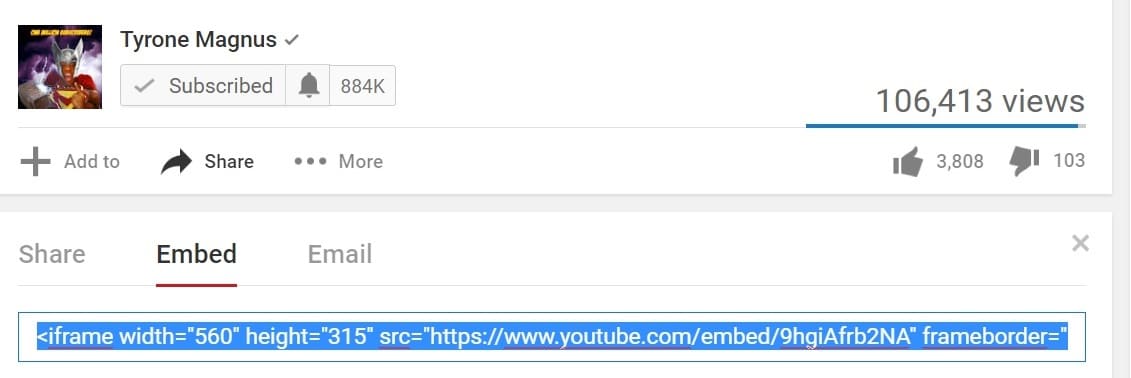
If you click on a YouTube video yous tin can grab the "Embed" (iframe) lawmaking as seen below.

Pace 2
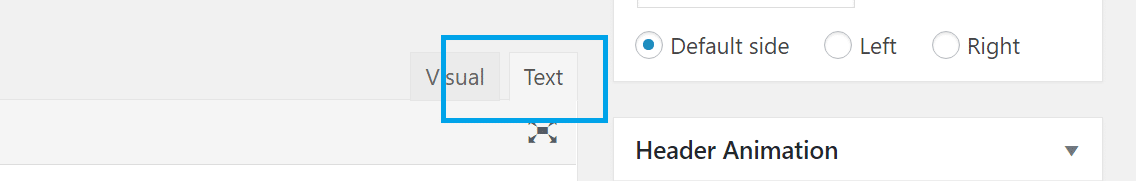
In your WordPress editor y'all volition want to click into the "Text" tab so that you lot can insert code.

Step 3
Paste the embed lawmaking into the WordPress editor. Case:
<iframe src="https://world wide web.youtube.com/embed/9hgiAfrb2NA" width="560" top="315" frameborder="0" allowfullscreen="allowfullscreen"></iframe>
By default, it might appear like this below. Equally you can see, it isn't centered. You could increase the width, but you want it to lucifer the flow of your other centered images, which are most likely not total screen or full width.
Step 4
To center the YouTube embed (iframe) we simply need to add a DIV on information technology and text-align center the contents. Below is the new code.
<div manner="text-align: center;"><iframe src="https://www.youtube.com/embed/9hgiAfrb2NA" width="560" height="315" frameborder="0" allowfullscreen="allowfullscreen"></iframe></div>
And below is now what it looks similar. You now have a perfectly centered YouTube video! Quick and unproblematic.
How to center YouTube embed
If you lot are using the Block Editor, and don't have embeds disabled, then virtually likely y'all're but pasting in the URL of the YouTube video and information technology automatically shows up in your post. If y'all're not seeing it automatically go centered, follow the steps below.
Stride i
In WordPress, go to the Customizer. Yous can find this in your dashboard under "Appearance → Customize."
Footstep 2
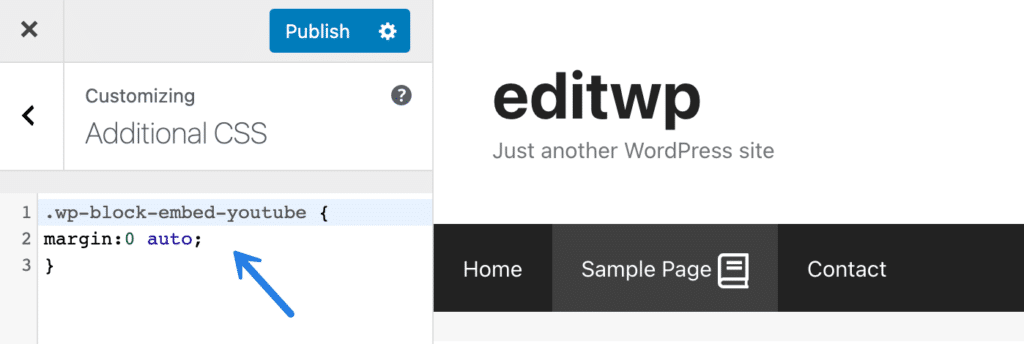
Go to "Additional CSS." Paste in the following code and click "Publish."
.wp-block-embed-youtube { margin:0 auto; } 
And that's information technology!
Summary
Hopefully, this curt little tutorial on how to middle YouTube embed is helpful. If so, feel costless to comment below. Make sure to also check out our postal service on how to eye a Twitter embed.
Source: https://woorkup.com/center-youtube-embed/
Posted by: gouldsump1974.blogspot.com

0 Response to "How To Center Youtube Video In Hml"
Post a Comment